ReactJS este un instrument foarte practic ce permite programatorilor sa dezvolte o interfata usor de utilizat in cel mai scurt timp. Astfel, proprietarul aplicatiei, va putea economisi capital si timp. Tot ce mai ramane de aflat este cum va arata interfata finala – dar ne aveti pe noi pentru asta.
ReactJS ne permite sa cream repede un frontend scalabil si usor de utilizat pentru aplicatiile web. Este unul dintre framework-urile open-source cele mai populare in randul programatorilor dar si al mediului de afaceri, multumita avantajelor sale in dezvoltarea aplicatiilor web:
- Permite dezvoltarea de aplicatii la scara larga, in scurt timp si la un nivel superior de calitate.
- Permite scrierea de cod curat, modular si reutilizabil.
- Este ideal pentru proiecte ce pot fi sparte in componente separate.
- Aplicatiile web construite in ReactJS sunt flexibile, se pliaza pe cerintele SEO si sunt usor de scalat si de mentinut.
- Este usor sa se treaca la React Native si sa se creeze aplicatii mobile cu un aspect nativ.
Repere despre inceputurile ReactJS
Acum 4 ani, Jordan Walke, un inginer angajat la Facebook a creat libraria JavaScript acum numita React. JS. Alteori cunoscut sub numele de JSX, este o sintaxa speciala care permite utilizatorului sa combine HTML cu JavaScript.
Daca lucrezi in domeniul IT ai auzit probabil deja de ReactJS si avantajele acestuia. Daca nu, vei afla in randurile de mai jos caracteristicile de baza ale ReactJS si cum te pot ajuta.
Modelul Model-View-Controller
Daca privim lucrurile dintr-o alta perspectiva, React este partea de View din acest model. El explica cum interfata (UI) este impartita in 3 parti interconectate. Prima parte, Model-ul, actualizeaza partea de View. Apoi, utilizatorul observa modificarea si foloseste Controller-ul, care manipuleaza Model-ul. Cu alte cuvinte, React poate proiecta partea aplicatiei pe care o vede utilizatorul.
Functionalitatile centrale ale ReactJS
Virtual DOM – permite actualizari punctuale – doar partea de DOM care necesita actualizari.
One-way Data Binding – ofera control mai mare asupra aplicatiei.
Componente – ReactJS se bazeaza pe componente.
JSX – Componentele ReactJS components sunt scrise in JSX (extensie pentru sintaxa javascript).
Conditional Statements – utilizate in JSX.
Lifecycle Methods – oferite de ReactJS sunt esentiale in procesul de dezvoltare (fiecare componenta ReactJS are propriul ciclu).
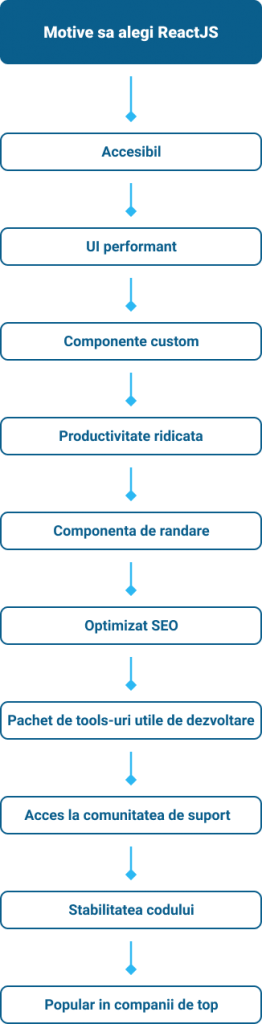
Principalele avantaje ReactJS
#1 ReactJS este o librarie JavaScript, care permite programatorilor cu experienta, precum ai nostri, sa creeze o Interfata (UI) intr-un timp mult mai scurt.
#2 Mai putin timp folosit pentru dezvoltare inseamna mai putini bani investiti. Mai mult decat atat, lucrand cu Roweb, vei primi o echipa dedicata care se va ocupa strict de proiectul tau.
#3 Poti folosi ReactJS pentru a dezvolta interfata aplicatiei atat intr-o aplicatie de tip Web cat si intr-o aplicatie de tip Mobile.
#4 Este foarte prietenos din punct de vedere SEO. ReactJS poate rezolva un esec obisnuit al motorului de cautare de a citi aplicatiile JavaScript complexe prin rularea pe server, randarea si returnarea browser-ului virtual DOM ca o pagina web obisnuita.
#5 Asigura o randare mai rapida. Toate modificarile facute aplicatiei se aplica mai intai unui DOM virtual si apoi, folosind un algoritm diferentiator, se calculeaza modificarile necesare. Ulterior, arborele DOM real este actualizat corespunzator.
#6 Garanteaza un cod stabil. ReactJS foloseste un flux de date descendent care se traduce prin capabilitatea de a modifica starea unui obiect, sa faca schimbarea si, dupa aceea, sa modifice numai anumite componente. Acest tip de structura asigura stabilitatea codului si performanta continua.
#7 React Native este potrivit atat pentru dezvoltarea aplicatiilor Mobile cat si Web. ReactJS urmareste acelasi model de proiectare pentru dezvoltarea de aplicatii Web si Mobile, ajutand la procesul de tranzitie.
#8 ReactJS este folosit atat pentru aplicatii pe o singura pagina (SPA) cat si pentru proiecte la scara larga (LSP). Intreaga lista de beneficii pe care le aduce ReactJS pentru proiecte de tip SPA sau LSP se afla pe pagina noastra dedicata.

Proiecte ReactJS (exemplificari din portofoliul nostru)
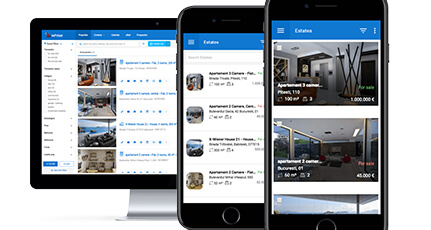
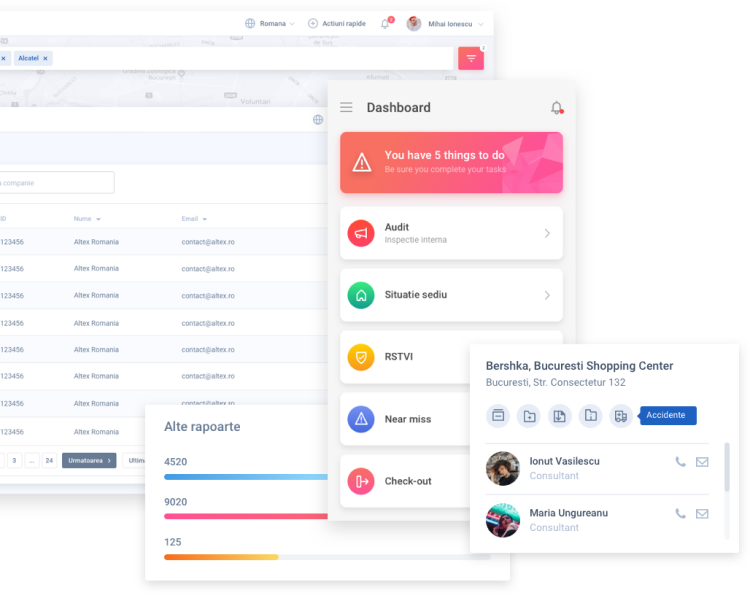
Aplicatie Web & Mobile Seatbelt
Am dezvoltat o noua aplicatie CRM Web cuprinzatoare, care a inclus toate modulele solicitate de client, pentru a-si desfasura activitatea.
In afara de aplicatia Web, am dezvoltat o aplicatie mobila care sa serveasca consultantilor de teren. Dupa ce fac check-in la o locatie, aceasta aplicatie permite consultantilor de teren sa efectueze un audit, sa verifice starea unui sediu, sa semnaleze o problema si sa verifice echipamentele RSVTI: ascensoarele, macaralele, stivuitoarele si multe altele. De asemenea, acestia primesc notificari push pentru a le comunica cand echipamentul este pe punctul de a expira, cand primesc noi sarcini de la managerul lor sau chiar cand trebuie sa-si fixeze memento-uri pentru vizite viitoare. Dupa ce isi termina treaba in acea locatie, utilizatorul trebuie sa faca un check-out.

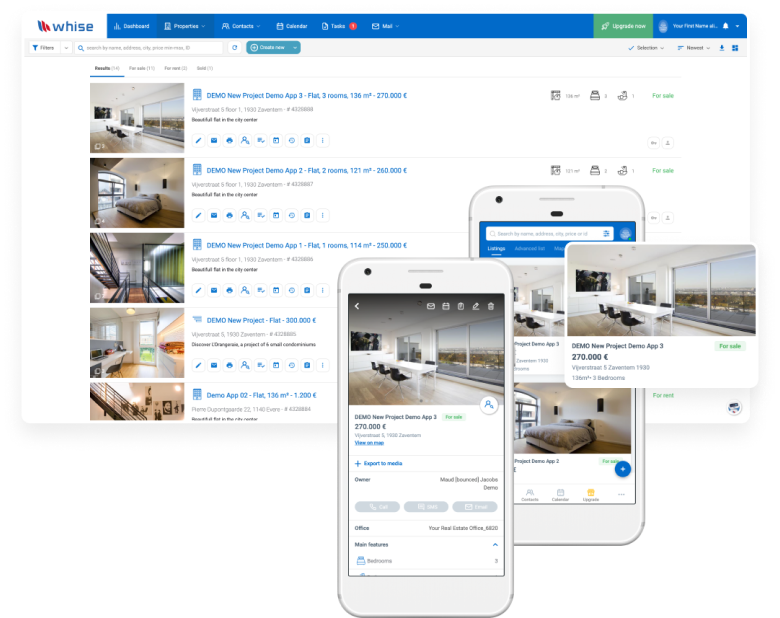
WHISE CRM – dezvoltare software cu echipa dedicata
WHISE Software este o solutie mobile-first dezvoltata cu nevoile utilizatorilor (comerciale si administrative) in minte.
Scopul acestui produs este sa ofere experiente high-tech si automatizari pentru cumparatori, adminsitratori, investitori si agenti imobiliari:
Beneficii pentru utilizator:
- acces de pe dispozitive mobile – de pe Android si iOS;
- conectari dinamice intre WHISE CRM si website-ul agentiei imobiliare;
- optiunea de a avea un website optimizat pentru mobile si SEO – de catre echipa noastra;
- vizibilitate online crescuta, capabila sa faciliteze tranzactionarile;
- instrumente dedicate pentru facilitatea reprezentarilor exclusive;
- acces constant la notificari, email-uri, instrumente de planificare si comunicare.
Clientul nostru avea nevoie de optimizari constante pentru a mentine produsul actualizat si suficient de flexibil pentru adaptarea la noi piete.

Procesul de dezvoltare software folosind echipe dedicate

Despre serviciile de outsourcing oferite de Roweb: care este abordarea noastra?
Roweb este o companie de software development care activeaza in piata din 2004 si care, in prezent, are birouri in 4 orase: Bucuresti, Pitesti, Craiova si Ramnicu Valcea.
Cu cei peste 130+ experti IT specializati in tehnologii moderne, ne concentram pe dezvoltarea de solutii Business, Web, Mobile si E-commerce.
Dezvoltam proiecte pentru companii din intreaga lume si avem capabilitatea sa intelegem nevoile specifice ale diferitelor tipuri de business-uri (de la start-up-uri la corporatii) si industrii.
“Am creat compania in 2004 cu scopul de a aduce pe piata produse software capabile sa rezolve problemele clientilor. Ideea din spatele companiei este de a oferi servicii competitive, atat din perspectiva costurilor, cat si din cea a calitatii, sa construim un portofoliu solid de clienti impreuna cu care sa crestem si sa ne dezvoltam. Ne propunem constant sa fim cu un pas inaintea schimbarilor, lucrand cu tehnologii moderne astfel incat clientii nostri sa beneficieze pe termen lung de solutii flexibile. Misiunea noastra este de ne sincroniza abordarile de development cu inovatiile tehnologice astfel incat solutiile software dezvoltate de noi sa se pastreze relevante pe piata pe termen lung.”
Viorel Costea | CEO, Roweb Development
(Afla mai mult despre modelele si serviciile de outsourcing pe care le oferim din articolul Modelul de echipe dedicate: abordarea noastra (interviu + studii de caz) )
Avem echipe in-house de software development, capabile sa preia dezovoltarea integrala a unui produs digital – de la faza de consultanta si analiza de business la arhitectura de solutie, implementare, post-implementare, testare si mentenanta.
“Focusul nostru ramane constant pe construirea de echipe stabile. Optimizarea costurilor din proiect reprezinta mereu un subiect de interes – astfel ca este esential sa avem o predictibilitate mare a echipelor. Pentru multe proiecte, arhitectura cea mai potrivita de echipa include developeri de pe diferite niveluri de experienta: junior, middle si senior. De aceea, strategia noastra de angajare integreaza inclusiv atragerea de studenti din universitati de profil – oameni in a caror evolutie investim constant.”
Viorel Costea | CEO, Roweb Development
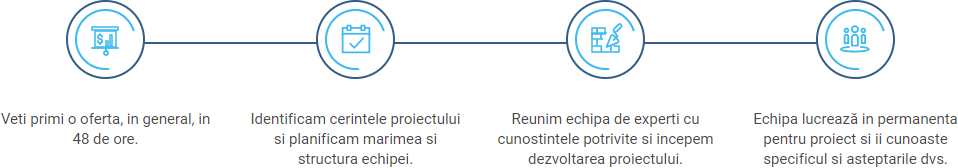
Cum poti incepe un proiect cu o echipa dedicata de la Roweb?
TEHNOLOGII PE CARE LE UTILIZAM:








METODOLOGII
- Agile
- Scrum
- Kanban
- Waterfall
ROLURI PE CARE LE OFERIM
- Project managers
- Business analysts
- Developers
- Q&A specialists
- Scrum masters
- UX Designers